Web Yacht Sails Simulator
Recently I'm fascinated with sailing. Some time ago I've finished a sailing course that will enable me to sail on some most popular tourist sail boats. The more I'm learning the more things are getting interesting. For example, it sounds obvious that moving a boat involves many forces that all interfere with each other, however the way in which this all works makes you can move not only with the wind but also by the wind. Of course sailor has to do a plenty of math (aka experiance) to get some decent speed.
Sailing makes for a wonderful subject in programming scenarios that I have in Eclipse Ajax Tooling (ATF) project, so I've started building a web yacht sails simulation. It will present a virtual boat that user can steer and put under various weather conditions.
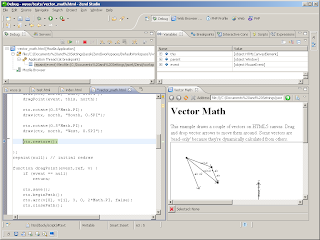
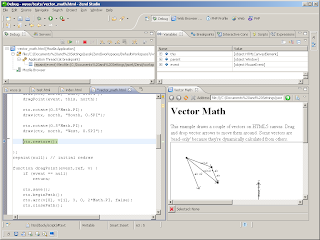
First thing I had to do was refreshing my knowledge about vectors. There will be vector for wind, water stream, vectors for sails, rudder and various resistances. The other story is making it all visible. I chose to make an Ajax application running in the browser. HTML5 canvas is used to do all the drawing, this excellent tutorial makes it really easy to learn.

You can see first results here. A couple of vectors on HTML5 canvas. Drag and drop vector arrows to move them around. Some vectors are 'read-only' because they're dynamically calculated from others.
There's also short screencast embeded below, which might be not visible in RSS reader:
Next to do: draw boat and model some physics.
Sailing makes for a wonderful subject in programming scenarios that I have in Eclipse Ajax Tooling (ATF) project, so I've started building a web yacht sails simulation. It will present a virtual boat that user can steer and put under various weather conditions.
First thing I had to do was refreshing my knowledge about vectors. There will be vector for wind, water stream, vectors for sails, rudder and various resistances. The other story is making it all visible. I chose to make an Ajax application running in the browser. HTML5 canvas is used to do all the drawing, this excellent tutorial makes it really easy to learn.

You can see first results here. A couple of vectors on HTML5 canvas. Drag and drop vector arrows to move them around. Some vectors are 'read-only' because they're dynamically calculated from others.
There's also short screencast embeded below, which might be not visible in RSS reader:
Vector Math from Jacek Pospychala on Vimeo.
Next to do: draw boat and model some physics.


Since when you are fan of sailing? And why haven't you told me ealier about this? I love sailing! :D
ReplyDeleteKuba, ostatnio sie wkrecilem. w te wakacje mi sie spodobalo, a jesienia sie troche uczylem i coraz bardziej mi sie podoba.. oby starczylo zapalu do nastepnej wiosny. poki co powstaje javascriptowy model fizyczny (aka symulator) :-)
ReplyDeleteNo to gdybyś gdzieś kiedyś się wybierał na wiosnę to daj znać jeśli będzie miejsce! Ja robiłem paten dobre kilka lat temu, ale od tamtego czasu nie miałem okazji pływać niestetym, a co roku sobie obiecuję, że "w tym roku to już muszę" ;)-
ReplyDelete